
- Home
- Application
- Brand
- 10 Strawberry Street (23)
- Adam (115)
- Akam Innovations (57)
- B2c (48)
- Bio Fires (24)
- Dekafire (134)
- Dream-homeliving (24)
- Druline (63)
- Fireplace (233)
- Gas Fires Central (86)
- Gmt (55)
- Homcom (105)
- Homegardenharmony (42)
- Hulk (28)
- Ignis (61)
- Imagin Fires (37)
- Klarstein (23)
- Kratki (140)
- Lifelook (237)
- Pets-house (25)
- ... (3142)
- Model
- 1200x400 (13)
- 1400x400 (12)
- 2 / 3 Burner (33)
- 900x400 (11)
- Bio Fire (301)
- Bio Fireplace (57)
- Druline (31)
- Electric Fire (24)
- Emily Premium Royal (9)
- Fireplace (50)
- Madrid Deluxe (10)
- Madrid Premium (13)
- Orizon Dx Aperto (14)
- Phantasma Cube (16)
- Senso (10)
- Table Fireplace (18)
- Table Top Fire (17)
- Table Top Fireplace (12)
- Tabletop Fire (37)
- Urba (9)
- ... (4005)
- Size
- #a-9x9x15.4'' (5)
- #b-23.6x7.9x9.8'' (7)
- #c-23.6x7.9x9.8'' (4)
- 120 Cm (6)
- 120*15*40cm-w (4)
- 120*40*15cm (6)
- 140 Cm (7)
- 90 Cm (17)
- 90*15*40cm-b (4)
- 90*15*40cm-g (6)
- 90*40*15.5cm (24)
- 900x400mm (5)
- 90cm Black (6)
- Black 900 X 400mm (25)
- Black-120x15x40cm (4)
- Black-90*15*40cm (4)
- Black-90x15x40cm (7)
- Silver 1200 X 400mm (5)
- White 1200 X 400mm (7)
- White-90x15x40cm (9)
- ... (4540)
- Suitable For
- Type
- 1400x400 (9)
- Bio Ethanol (25)
- Bio Ethanol Burner (13)
- Bio Ethanol Fire (23)
- Bio-ethanol (27)
- Bioethanol (11)
- Bioethanol Fireplace (458)
- Burner (10)
- Ethanol (11)
- Ethanol Fireplace (203)
- Fireplace (144)
- Fireplace & Surround (1102)
- Fireplace Kit (14)
- Flueless Fireplace (64)
- Freestanding (38)
- Inset (168)
- Rectangular (10)
- Senso (10)
- Wall Fireplace (24)
- Wall Mounted (10)
- ... (2328)
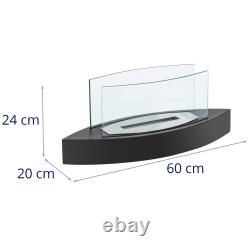
Bioethanol Fireplace 0.6 l freestanding tabletop firepit Ethanol fireplace









Expert customer service in 9 languages. Bioethanol Fireplace - 0.6 l - free-standing - tabletop fire pit UNI_EF_04. Gallery-switch-arrow {display: none;} #gallery-item-0:checked. Photo-big > li:nth-child(0) , #gallery-item-1:checked.
Photo-big > li:nth-child(1) , #gallery-item-2:checked. Photo-big > li:nth-child(2) , #gallery-item-3:checked. Photo-big > li:nth-child(3) , #gallery-item-4:checked.
Photo-big > li:nth-child(4) , #gallery-item-5:checked. Photo-big > li:nth-child(5) , #gallery-item-6:checked. Photo-big > li:nth-child(6) , #gallery-item-7:checked. Photo-big > li:nth-child(7) {display: block; animation: loadimg 0.5s linear forwards;} #gallery-item-0:checked. Photo-gallery > li:nth-child(0)::after , #gallery-item-1:checked.Photo-gallery > li:nth-child(1)::after , #gallery-item-2:checked. Photo-gallery > li:nth-child(2)::after , #gallery-item-3:checked.
Photo-gallery > li:nth-child(3)::after , #gallery-item-4:checked. Photo-gallery > li:nth-child(4)::after , #gallery-item-5:checked. Photo-gallery > li:nth-child(5)::after , #gallery-item-6:checked.
Photo-gallery > li:nth-child(6)::after , #gallery-item-7:checked. Gallery-1 label:nth-child(1), #gallery-roll-2:checked.Gallery-1 label:nth-child(1), #gallery-roll-3:checked. Gallery-1 label:nth-child(1) {display: table;} #gallery-roll-1:checked. Gallery-3 label:nth-child(2) , #gallery-roll-2:checked.
Gallery-3 label:nth-child(2), #gallery-roll-3:checked. Gallery-3 label:nth-child(2) {display: table;} #gallery-roll-1:checked. Gallery-3::before opacity: 0.15; box-shadow: none; border: 1px dotted #333333; background-color: #dddddd; background-image: urldata:image/svg+xml, %3Csvg xmlns=\\.
